Автор:
Roger Morrison
Дата Створення:
18 Вересень 2021
Дата Оновлення:
1 Липня 2024

Зміст
Ця wikiHow пояснює, як встановити висоту та ширину зображення за допомогою HTML (мова розмітки HyperText).
- "Ширина" позначає ширину зображення в пікселях.
- "Висота" означає висоту зображення в пікселях.
- У HTML 4.01 висоту можна визначити у пікселях або відсотках. У HTML5 значення має бути в пікселях.
Крок
 Відредагуйте файл, для якого потрібно показати зображення. наприклад: default.html
Відредагуйте файл, для якого потрібно показати зображення. наприклад: default.html  Додайте цей рядок до свого сценарію
Додайте цей рядок до свого сценарію - img src = "imagefile.webp" alt = "Image" height = "42" width = "42">
- src - шлях до файлу до вашого зображення.
- alt - це ярлик, який ви надаєте своєму зображенню.
 Замініть "висота" та "ширина" як завгодно, наприклад висота = "19" ширина = "20"
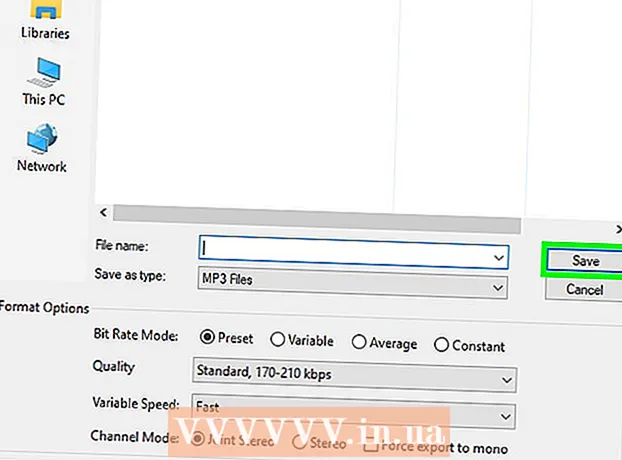
Замініть "висота" та "ширина" як завгодно, наприклад висота = "19" ширина = "20"  Збережіть файл і відкрийте файл за допомогою будь-якого браузера, щоб побачити ефект. Атрибут "width" підтримується у всіх основних браузерах, таких як Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer тощо.
Збережіть файл і відкрийте файл за допомогою будь-якого браузера, щоб побачити ефект. Атрибут "width" підтримується у всіх основних браузерах, таких як Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer тощо.
Поради
- Завжди вказуйте атрибути висоти та ширини для зображень. Якщо встановлено висоту та ширину, простір, необхідний для зображення, буде зарезервований під час завантаження сторінки. Однак без цих атрибутів браузер не знає розміру зображення, і для нього не можна зарезервувати відповідний простір. Наслідком цього є те, що макет сторінки змінюється під час завантаження (під час завантаження зображень).
- Зменшення розміру великого зображення шляхом регулювання його висоти та ширини змушує користувача завантажувати велике зображення (навіть якщо воно виглядає маленьким на сторінці). Щоб цього уникнути, потрібно масштабувати зображення за допомогою програми, перш ніж розміщувати його на сторінці.