
Зміст
- Крок
- Спосіб 1 з 5: Використання HTML
- Метод 2 з 5: Використання WordPress
- Метод 3 з 5: Використання Weebly
- Метод 4 з 5: Використання Wix
- Метод 5 з 5: Використання GoDaddy
Бажаюче власники веб-сайтів мають надати посилання для завантаження файлів на веб-сайті, і це існує низка способів. Веб-сайти, які пропонують інструменти веб-сайтів, такі як GoDaddy, WordPress та Weebly, часто також пропонують можливість завантаження файлу одночасно зі створенням посилання. Якщо ви створюєте веб-сайт з нуля, ви можете створити посилання для завантаження, використовуючи простий HTML-код для файлів на вашому сервері.
Крок
Спосіб 1 з 5: Використання HTML
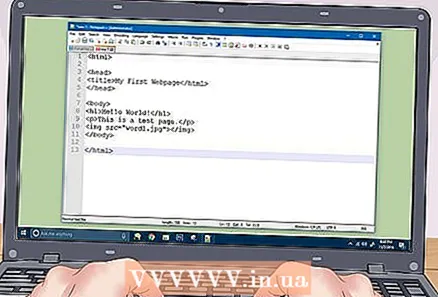
 Створіть HTML-сторінку, якщо її вже створили. Ви збираєтеся додати посилання для завантаження на веб-сторінку HTML. Якщо у вас ще немає сайту, ви можете створити просту HTML-сторінку, щоб перевірити посилання для завантаження. Для отримання додаткової інформації читайте Створення простої веб-сторінки з HTML.
Створіть HTML-сторінку, якщо її вже створили. Ви збираєтеся додати посилання для завантаження на веб-сторінку HTML. Якщо у вас ще немає сайту, ви можете створити просту HTML-сторінку, щоб перевірити посилання для завантаження. Для отримання додаткової інформації читайте Створення простої веб-сторінки з HTML.  Відкрийте на сервері папку як для сторінки, так і для файлу. Найпростіший спосіб зв’язати файл - помістити файл в ту саму папку, що і HTML-файл сторінки. За допомогою панелі керування або файлового провідника вашої програми FTP перейдіть до папки, що містить файл HTML, до якого ви додасте посилання.
Відкрийте на сервері папку як для сторінки, так і для файлу. Найпростіший спосіб зв’язати файл - помістити файл в ту саму папку, що і HTML-файл сторінки. За допомогою панелі керування або файлового провідника вашої програми FTP перейдіть до папки, що містить файл HTML, до якого ви додасте посилання. - Ваш FTP-клієнт вже повинен бути налаштований на підключення до вашого веб-сервера, оскільки ви раніше завантажили на нього свій сайт. Якщо ні, прочитайте розділ Використання FTP, щоб отримати інструкції щодо налаштування підключення клієнта FTP до сервера.
- Якщо ваш веб-сервер має онлайн-панель керування, ви маєте прямий доступ до файлів сервера через веб-інтерфейс адміністрування. Ви можете отримати доступ до цього, увійшовши на свій сайт як адміністратор. Опинившись на панелі керування, виберіть опцію «Менеджер файлів».
- Якщо ви створили веб-сайт за допомогою інструменту для веб-сайтів, такого як WordPress, Weebly або Wix, прочитайте інструкції для кожної платформи, наведені нижче.
 Завантажте файл, на який ви хочете зробити посилання. Ви можете завантажувати практично будь-який тип файлу, від PDF-файлів до ZIP-файлів. Майте на увазі, що деякі сервери мають обмеження на розмір файлу, який ви можете завантажити, а великі файли можуть швидко використати вашу відведену пропускну здатність. Браузери можуть блокувати потенційно шкідливі файли, коли користувачі намагаються їх завантажити, наприклад файли EXE або DLL.
Завантажте файл, на який ви хочете зробити посилання. Ви можете завантажувати практично будь-який тип файлу, від PDF-файлів до ZIP-файлів. Майте на увазі, що деякі сервери мають обмеження на розмір файлу, який ви можете завантажити, а великі файли можуть швидко використати вашу відведену пропускну здатність. Браузери можуть блокувати потенційно шкідливі файли, коли користувачі намагаються їх завантажити, наприклад файли EXE або DLL. - Щоб завантажити файли за допомогою програми FTP, перетягніть файл у папку у вікні FTP, куди ви хочете його завантажити. Почнеться завантаження негайно. Швидкість завантаження зазвичай буде набагато меншою, ніж швидкість завантаження, і повне завантаження файлу може зайняти деякий час.
- Якщо ви керуєте файлами за допомогою віртуальної панелі управління, натисніть кнопку "Завантажити" у верхній частині вікна. Знайдіть на комп’ютері файл, який потрібно завантажити. Повне завантаження великих файлів на сервер може зайняти деякий час.
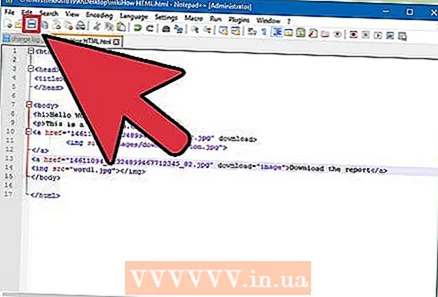
 Відкрийте сторінку, на яку ви хочете додати посилання, у своєму редакторі коду. Після завантаження файлу ви можете додати посилання на свою веб-сторінку. Відкрийте файл HTML, до якого потрібно додати посилання. Ви можете двічі клацнути його на панелі керування, щоб відкрити у вбудованому редакторі сторінок. Якщо ви використовуєте FTP, клацніть правою кнопкою миші на файлі HTML на своєму сервері та відкрийте його за допомогою "Відкрити за допомогою" у коді або текстовому редакторі.
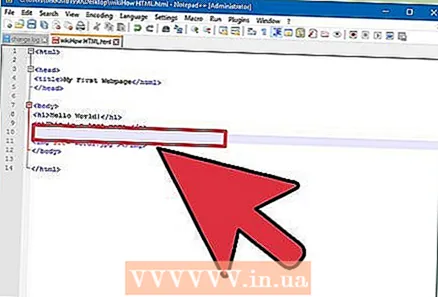
Відкрийте сторінку, на яку ви хочете додати посилання, у своєму редакторі коду. Після завантаження файлу ви можете додати посилання на свою веб-сторінку. Відкрийте файл HTML, до якого потрібно додати посилання. Ви можете двічі клацнути його на панелі керування, щоб відкрити у вбудованому редакторі сторінок. Якщо ви використовуєте FTP, клацніть правою кнопкою миші на файлі HTML на своєму сервері та відкрийте його за допомогою "Відкрити за допомогою" у коді або текстовому редакторі.  Знайдіть місце на сторінці, де ви хочете додати посилання. Помістіть курсор туди, куди потрібно вставити посилання для завантаження в код. Це може бути в тексті абзацу, внизу сторінки або деінде.
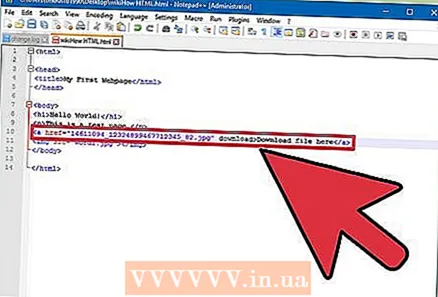
Знайдіть місце на сторінці, де ви хочете додати посилання. Помістіть курсор туди, куди потрібно вставити посилання для завантаження в код. Це може бути в тексті абзацу, внизу сторінки або деінде.  Додайте код посилання. Використовуйте наступний код HTML5 для посилання для завантаження. Це негайно розпочне завантаження, коли користувачі натиснуть посилання. Поки файл, який потрібно завантажити, знаходиться в тій же папці, що і файл HTML, все, що вам потрібно зробити, це використовувати ім’я та розширення. Якщо файл знаходиться в іншій папці, ви також повинні вказати структуру папки.
Додайте код посилання. Використовуйте наступний код HTML5 для посилання для завантаження. Це негайно розпочне завантаження, коли користувачі натиснуть посилання. Поки файл, який потрібно завантажити, знаходиться в тій же папці, що і файл HTML, все, що вам потрібно зробити, це використовувати ім’я та розширення. Якщо файл знаходиться в іншій папці, ви також повинні вказати структуру папки. ! - Завантажений файл там же, де і HTML-файл -> завантаження href = "examplefile.pdf"> Текст посилання / a>! - Завантажений файл в іншому місці, ніж HTML-файл -> a href = "/ path / до / file / examplefile2.webp "завантажити> Текст посилання / a>
- Це a> завантажити атрибут не працює в Safari, Internet Explorer або Opera Mini. Користувачі цих браузерів повинні відкрити файл на новій сторінці та зберегти його вручну.
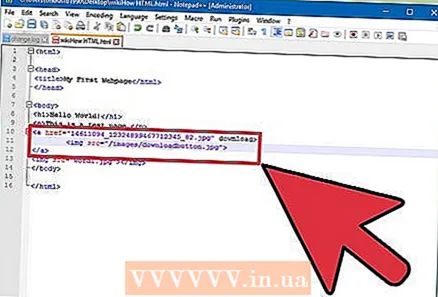
 Створіть замість посилання кнопку завантаження. Ви можете використовувати зображення як посилання для завантаження замість тексту. Для цього потрібно, щоб на вашому веб-сервері вже було зображення кнопки.
Створіть замість посилання кнопку завантаження. Ви можете використовувати зображення як посилання для завантаження замість тексту. Для цього потрібно, щоб на вашому веб-сервері вже було зображення кнопки. a href = "examplefile.pdf" завантажити> img src = "/ images / downloadbutton.webp"> / a>
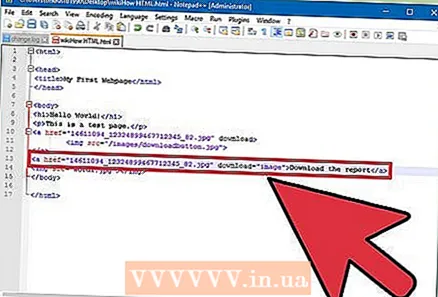
 Перейменуйте завантажений файл. Визначивши його a> завантажитиатрибут, ви можете перейменувати файл, коли хтось завантажує його. Це може полегшити користувачам розпізнавання файлів, які вони завантажили з вашого сайту.
Перейменуйте завантажений файл. Визначивши його a> завантажитиатрибут, ви можете перейменувати файл, коли хтось завантажує його. Це може полегшити користувачам розпізнавання файлів, які вони завантажили з вашого сайту. a href = "083116sal_rep.pdf" download = "31 серпня 2016 р. Звіт про продажі"> Завантажити звіт / a>
 Збережіть зміни у своєму файлі HTML. Після того, як ви задоволені кодом, ви можете зберегти зміни у своєму файлі HTML і завантажити його знову, якщо це необхідно. Тепер ви можете побачити робочу версію нової кнопки завантаження на своєму веб-сайті.
Збережіть зміни у своєму файлі HTML. Після того, як ви задоволені кодом, ви можете зберегти зміни у своєму файлі HTML і завантажити його знову, якщо це необхідно. Тепер ви можете побачити робочу версію нової кнопки завантаження на своєму веб-сайті.
Метод 2 з 5: Використання WordPress
 Відкрийте свій сайт у редакторі WordPress. Якщо ви використовуєте WordPress для управління та публікації веб-сайту, ви можете використовувати вбудовані інструменти, щоб додати посилання для завантаження на одну або кілька ваших веб-сторінок. Увійдіть на свою інформаційну панель WordPress, використовуючи обліковий запис адміністратора.
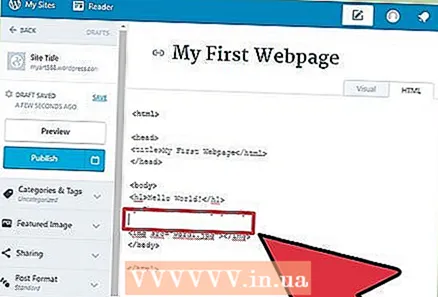
Відкрийте свій сайт у редакторі WordPress. Якщо ви використовуєте WordPress для управління та публікації веб-сайту, ви можете використовувати вбудовані інструменти, щоб додати посилання для завантаження на одну або кілька ваших веб-сторінок. Увійдіть на свою інформаційну панель WordPress, використовуючи обліковий запис адміністратора.  Помістіть курсор там, де повинно відображатися посилання. Ви можете розмістити посилання посередині існуючого абзацу або створити новий рядок перед ним.
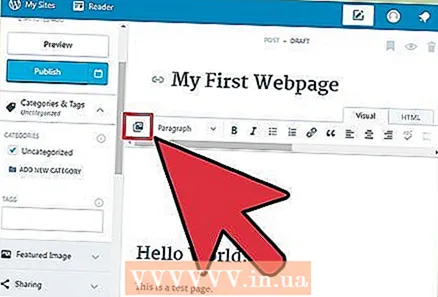
Помістіть курсор там, де повинно відображатися посилання. Ви можете розмістити посилання посередині існуючого абзацу або створити новий рядок перед ним.  Натисніть кнопку «Додати медіа». Їх можна знайти над інструментами розміщення в головному меню.
Натисніть кнопку «Додати медіа». Їх можна знайти над інструментами розміщення в головному меню.  Клацніть на вкладку "Завантажити файли" і перетягніть файл у вікно. Ви можете завантажувати різні файли, але WordPress може обмежувати їх розмір залежно від типу вашого облікового запису.
Клацніть на вкладку "Завантажити файли" і перетягніть файл у вікно. Ви можете завантажувати різні файли, але WordPress може обмежувати їх розмір залежно від типу вашого облікового запису. - Завершення завантаження файлу може зайняти деякий час, оскільки більшість з’єднань уповільнює процес завантаження порівняно із завантаженням.
 Додайте опис до файлу. У вікні Додати медіа ви можете додати опис під файлом. Це буде текст, що відображається як посилання для завантаження.
Додайте опис до файлу. У вікні Додати медіа ви можете додати опис під файлом. Це буде текст, що відображається як посилання для завантаження.  Натисніть кнопку "Вставити в публікацію / сторінку". Це додасть посилання для завантаження в місці, де знаходиться курсор. Зверніть увагу, що це посилання на сторінку вкладення, а не на фактичний файл. Це обмеження WordPress.
Натисніть кнопку "Вставити в публікацію / сторінку". Це додасть посилання для завантаження в місці, де знаходиться курсор. Зверніть увагу, що це посилання на сторінку вкладення, а не на фактичний файл. Це обмеження WordPress.
Метод 3 з 5: Використання Weebly
 Відкрийте свій веб-сайт у редакторі Weebly. Увійдіть на сайт Weebly та свою веб-сторінку в редакторі Weebly.
Відкрийте свій веб-сайт у редакторі Weebly. Увійдіть на сайт Weebly та свою веб-сторінку в редакторі Weebly.  Виберіть текст або об’єкт, який потрібно перетворити на посилання. Ви можете виділити текст у текстовому полі або вибрати зображення на своїй сторінці, щоб перетворити його на посилання для завантаження вашого файлу.
Виберіть текст або об’єкт, який потрібно перетворити на посилання. Ви можете виділити текст у текстовому полі або вибрати зображення на своїй сторінці, щоб перетворити його на посилання для завантаження вашого файлу.  Клацніть на кнопку "Посилання". Вибравши текст, він буде виглядати як ланцюжок, і ви знайдете його у верхній частині текстового редактора. Вибравши зображення, натисніть "Посилання" на панелі керування зображенням.
Клацніть на кнопку "Посилання". Вибравши текст, він буде виглядати як ланцюжок, і ви знайдете його у верхній частині текстового редактора. Вибравши зображення, натисніть "Посилання" на панелі керування зображенням.  Виберіть "Файл" і натисніть "завантажити файл ". Це відкриє провідник файлів.
Виберіть "Файл" і натисніть "завантажити файл ". Це відкриє провідник файлів.  Виберіть файл, який потрібно зробити доступним для завантаження. Вибравши файл, почнеться завантаження.
Виберіть файл, який потрібно зробити доступним для завантаження. Вибравши файл, почнеться завантаження. - Звичайні користувачі мають обмеження на файли розміром 5 МБ та менше. Користувачі преміум-класу мають обмеження у 100 МБ.
 Опублікуйте свій веб-сайт, щоб побачити нове посилання. Після завантаження файлу посилання готове до використання. Натисніть кнопку Опублікувати, щоб побачити зміни, що вступили в силу на сайті. Відвідувачі тепер можуть натиснути на посилання та завантажити файл.
Опублікуйте свій веб-сайт, щоб побачити нове посилання. Після завантаження файлу посилання готове до використання. Натисніть кнопку Опублікувати, щоб побачити зміни, що вступили в силу на сайті. Відвідувачі тепер можуть натиснути на посилання та завантажити файл.
Метод 4 з 5: Використання Wix
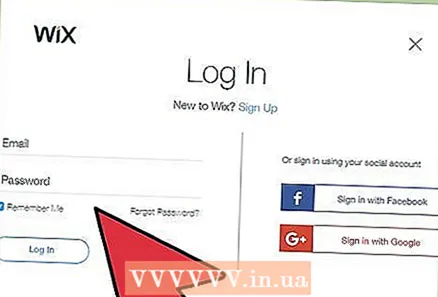
 Відкрийте свій веб-сайт у редакторі Wix. Якщо ви використовуєте Wix для створення та управління веб-сайтом, увійдіть на веб-сайт Wix і завантажте свою веб-сторінку в редактор сайту.
Відкрийте свій веб-сайт у редакторі Wix. Якщо ви використовуєте Wix для створення та управління веб-сайтом, увійдіть на веб-сайт Wix і завантажте свою веб-сторінку в редактор сайту.  Виберіть текст або зображення, які потрібно зв’язати. Ви можете створювати посилання з тексту на вашій сторінці або із зображень.
Виберіть текст або зображення, які потрібно зв’язати. Ви можете створювати посилання з тексту на вашій сторінці або із зображень.  Зробіть посилання за вашим вибором. Цей процес дещо відрізняється для тексту, ніж для зображень:
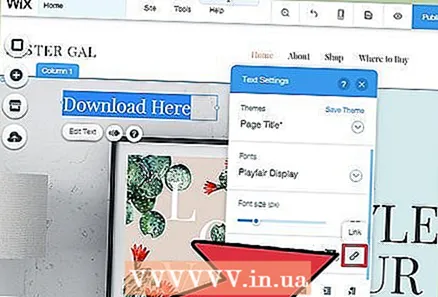
Зробіть посилання за вашим вибором. Цей процес дещо відрізняється для тексту, ніж для зображень: - Текст - натисніть кнопку Посилання у вікні налаштувань тексту. Кнопка схожа на ланцюжок. Це відкриє меню посилань.
- Зображення - Виберіть "Посилання відкрито" в меню "Коли клацне зображення" у вікні Налаштування зображення. Клацніть на «Додати посилання» у розділі «Що робить посилання?». Це відкриє меню посилань.
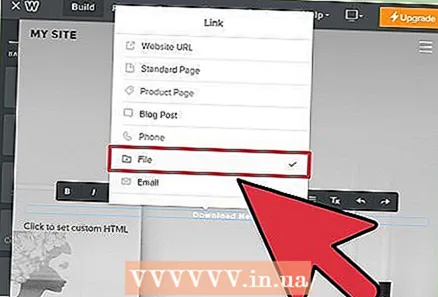
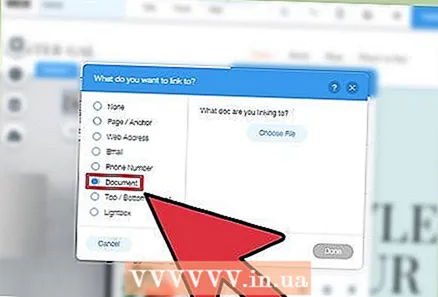
 Виберіть "Документ" зі списку варіантів посилань. За допомогою цього ви можете відкривати різні файли документів.
Виберіть "Документ" зі списку варіантів посилань. За допомогою цього ви можете відкривати різні файли документів.  Натисніть кнопку «Вибрати файл». Це розпочне завантажувач файлів.
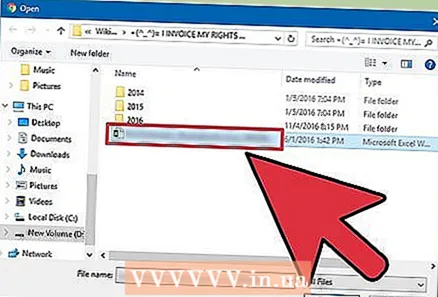
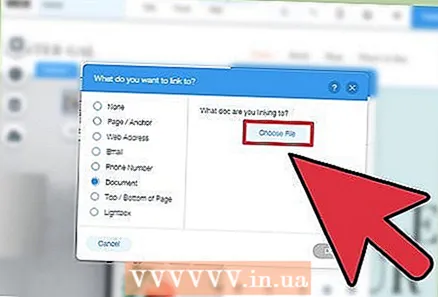
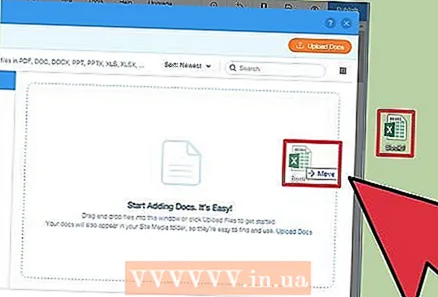
Натисніть кнопку «Вибрати файл». Це розпочне завантажувач файлів.  Перетягніть файл, який потрібно завантажити, у вікно. Ви можете завантажувати лише файли doc, pdf, ppt, xls та odt (а також їх підтипи). Це означає, що в принципі ви можете завантажувати лише документи. Файли не можуть перевищувати 15 МБ.
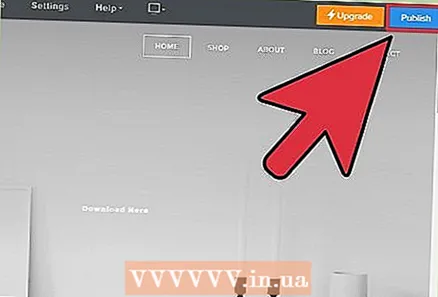
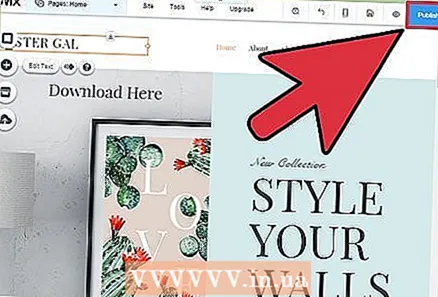
Перетягніть файл, який потрібно завантажити, у вікно. Ви можете завантажувати лише файли doc, pdf, ppt, xls та odt (а також їх підтипи). Це означає, що в принципі ви можете завантажувати лише документи. Файли не можуть перевищувати 15 МБ.  Опублікуйте свій веб-сайт. Після завершення завантаження файлу ваше посилання готове до використання. Натисніть кнопку "Опублікувати" у верхньому правому куті, щоб зберегти зміни, щоб їх можна було побачити на веб-сайті.
Опублікуйте свій веб-сайт. Після завершення завантаження файлу ваше посилання готове до використання. Натисніть кнопку "Опублікувати" у верхньому правому куті, щоб зберегти зміни, щоб їх можна було побачити на веб-сайті.
Метод 5 з 5: Використання GoDaddy
 Відкрийте свій сайт у редакторі сайту GoDaddy. Якщо ви використовуєте конструктор сайтів GoDaddy, увійдіть на веб-сайт GoDaddy і відкрийте свій веб-сайт у редакторі.
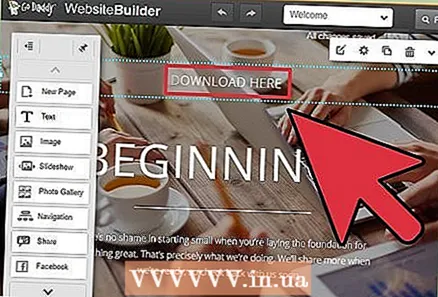
Відкрийте свій сайт у редакторі сайту GoDaddy. Якщо ви використовуєте конструктор сайтів GoDaddy, увійдіть на веб-сайт GoDaddy і відкрийте свій веб-сайт у редакторі.  Виберіть об’єкт або текст, на який потрібно зробити посилання. Ви можете пов’язати будь-який об’єкт на своєму сайті, а також будь-який текст у текстових полях. Якщо ви хочете створити кнопку завантаження, натисніть на кнопку «Кнопка» в меню ліворуч, щоб створити її.
Виберіть об’єкт або текст, на який потрібно зробити посилання. Ви можете пов’язати будь-який об’єкт на своєму сайті, а також будь-який текст у текстових полях. Якщо ви хочете створити кнопку завантаження, натисніть на кнопку «Кнопка» в меню ліворуч, щоб створити її.  Створіть посилання із вибраного об’єкта або тексту. Вибравши об’єкт, натисніть кнопку Налаштування, щоб відкрити меню. Виділивши текст, натисніть кнопку "Посилання" (схожа на ланцюжок) в інструментах форматування тексту.
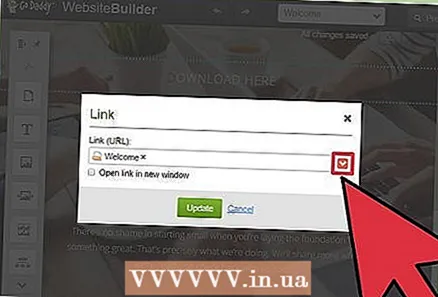
Створіть посилання із вибраного об’єкта або тексту. Вибравши об’єкт, натисніть кнопку Налаштування, щоб відкрити меню. Виділивши текст, натисніть кнопку "Посилання" (схожа на ланцюжок) в інструментах форматування тексту.  Клацніть червону стрілку під "Посилання (URL)" і виберіть "Завантажити ". Це дозволяє вибрати файл, який ви хочете завантажити на свій веб-сайт.
Клацніть червону стрілку під "Посилання (URL)" і виберіть "Завантажити ". Це дозволяє вибрати файл, який ви хочете завантажити на свій веб-сайт.  Натисніть кнопку "Огляд" і знайдіть файл, який потрібно завантажити. Файли обмежені 30 МБ. Ви не можете завантажувати HTML, php, exe, dll або інші потенційно небезпечні типи файлів.
Натисніть кнопку "Огляд" і знайдіть файл, який потрібно завантажити. Файли обмежені 30 МБ. Ви не можете завантажувати HTML, php, exe, dll або інші потенційно небезпечні типи файлів.  Натисніть "Вставити", коли файл буде завантажено. По завершенні завантаження ви побачите галочку біля файлу у вікні.
Натисніть "Вставити", коли файл буде завантажено. По завершенні завантаження ви побачите галочку біля файлу у вікні.  Натисніть "Зберегти", щоб створити посилання. Натиснувши кнопку "Зберегти", ви застосуєте файл до створеного вами об’єкта або текстового посилання.
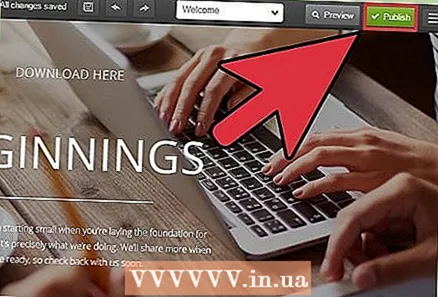
Натисніть "Зберегти", щоб створити посилання. Натиснувши кнопку "Зберегти", ви застосуєте файл до створеного вами об’єкта або текстового посилання.  Натисніть "Опублікувати", щоб зберегти зміни на сайті. Це робить посилання активним на вашому сайті, і відвідувачі можуть завантажити файл за посиланням.
Натисніть "Опублікувати", щоб зберегти зміни на сайті. Це робить посилання активним на вашому сайті, і відвідувачі можуть завантажити файл за посиланням.